Ionic is an Open Source JavaScript framework that helps developers to build mobile applications using web technologies like HTML, CSS, jQuery, JavaScript that can target many platforms including iOS, Android and Windows phones. It is more powerful and lightweight framework that helps web developers to easily build mobile applications. I will explain how a beginner can get start with Ionic framework.
Table of Contents
Step 1. Install NodeJs
Node.Js should be installed before proceeding with Ionic framework. NodeJs is a lightweight JavaScript framework used to build event driven applications and servers. Download a NodeJs suitable version based on your computer from here. Install the NodeJs once download is complete.
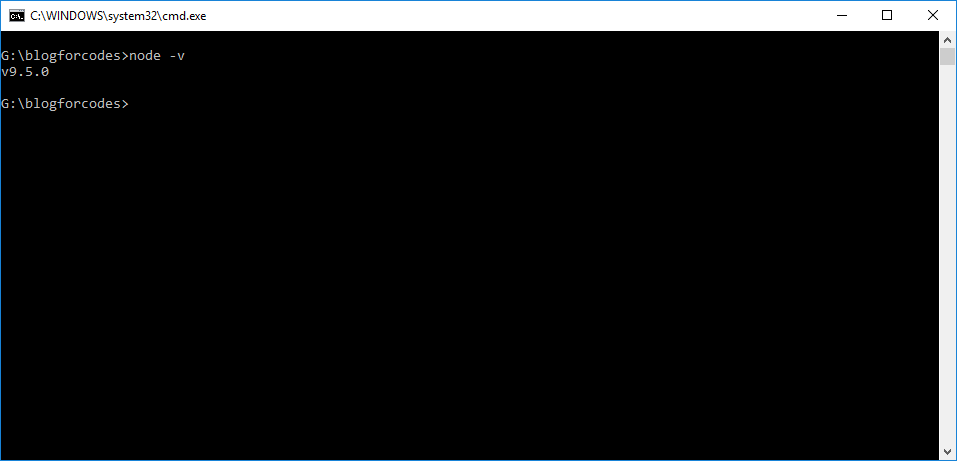
Verify the NodeJs is installed by running below command (I am assuming you’re Windows user)-
1 | node -v |

Step 2. Install Ionic CLI
You can now install the Ionic Framework globally on your machine. Run below command to install the latest Ionic Framework on machine-
1 | npm install -g ionic |
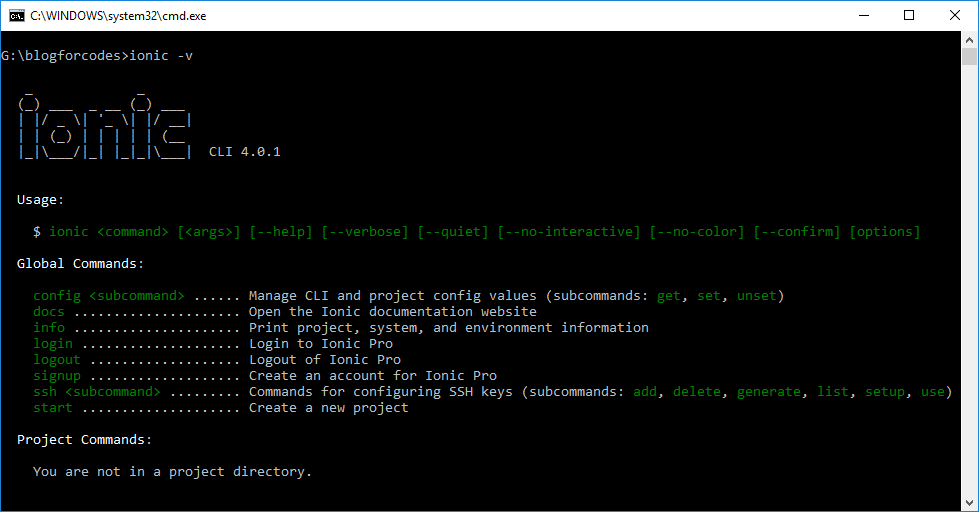
Verify the Ionic CLI is installed on your machine (Assuming you’re Windows user)-

Step 3. Start an app
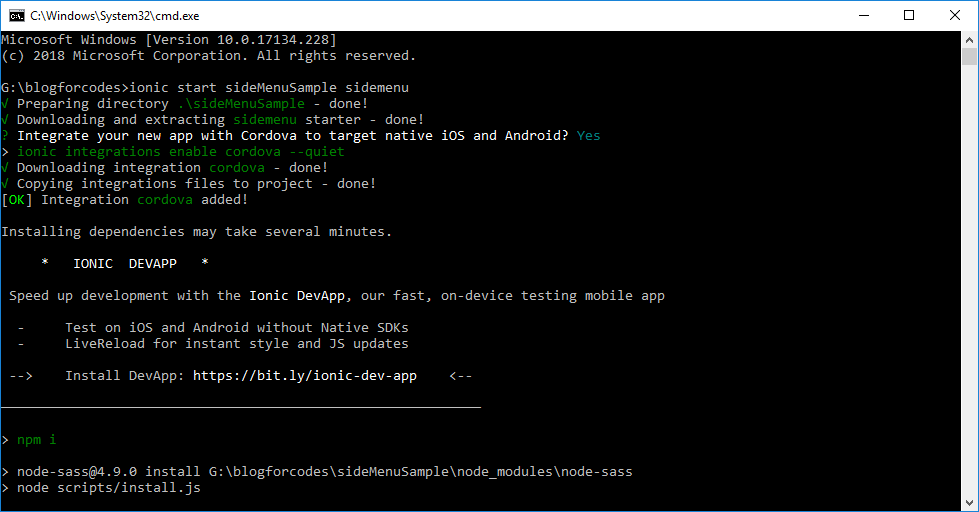
There are many ready made templates provided by Ionic Official site like Tab, Sidemenu and many more. Let’s create a sample project with sidemenu template. Run below command to generate the template-
1 | ionic start sideMenuSample sidemenu |

Step 4. Run the application
You have created a basic side menu project in Ionic. Now its time to run the application and see how it looks on browser. Run below command to start the project-
1 | ionic serve |
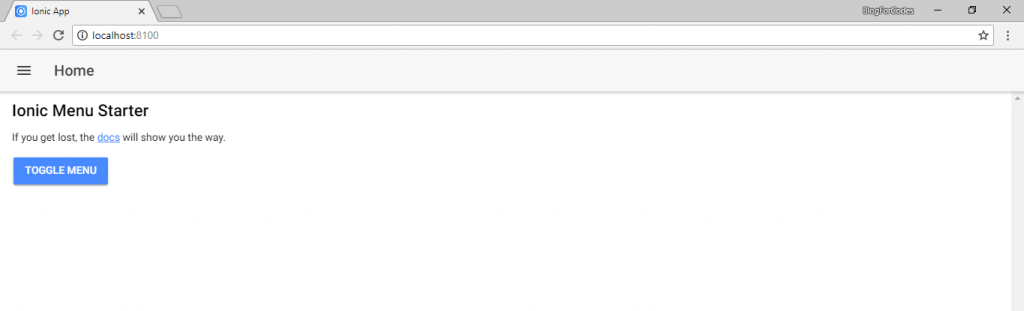
The above command will open http://localhost:8100 URL on browser and you will see the project running on browser.

Please Note: This is only a web view of the application. When you build and run the application on phone, it will look more like a mobile application then.



![5 Best Sites To Learn JavaScript [FREE] In 2022 5 Best Sites To Learn JavaScript [FREE] In 2022](https://cdn.stackblogger.com/wp-content/uploads/2021/11/FREE-Sites-to-Learn-JavaScript-min-370x235.png)