In some situations, you may want to prevent the instantiation of a class in TypeScript. This may be necessary when creating a utility class that should only contain static methods and properties, or when using the Singleton pattern to ensure that only one instance of a class is created. In this article, we will discuss several ways to prevent class instantiation in TypeScript.
Working on Redis integration in Node.Js typescript? Checkout here how to work with various Redis connection events.
Table of Contents
Prevent Typescript Class Instantiation
In this article, we will discuss three ways to prevent class instantiation in Typescript.
- Private Constructor
- Abstract Class
- Private Constructor with Static Fields
Let’s start discussing each approach with proper examples.
Private Constructor
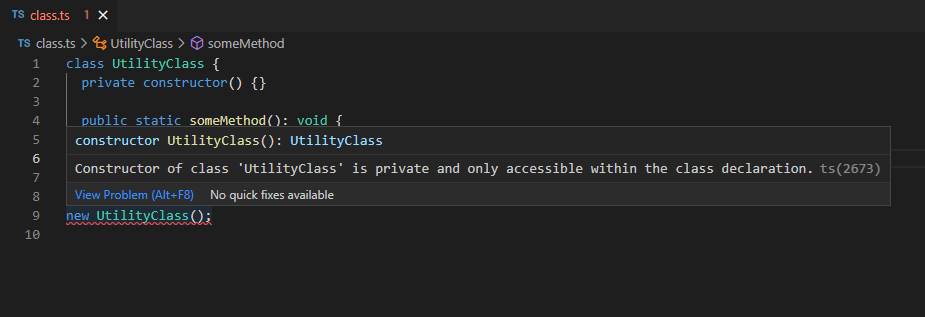
One of the simplest ways to prevent class instantiation in TypeScript is to declare a private constructor. A private constructor can only be accessed from within the class, so it is not possible to create an instance of the class from outside.
1 2 3 4 5 6 7 8 9 | class UtilityClass { private constructor() {} public static someMethod(): void { // do something } } |
In this example, we declare a private constructor for the UtilityClass class. This means that no new instances of the class can be created from outside the class. We can still access the static methods of the class using the class name, as in UtilityClass.someMethod().

Abstract Class
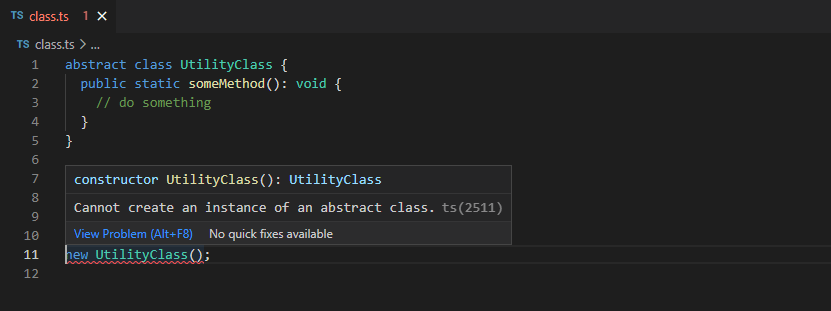
Another way to prevent class instantiation is to declare the class as abstract. An abstract class cannot be instantiated directly but must be extended by another class. This ensures that the abstract class is used only as a base class for other classes, and not as a standalone class.
1 2 3 4 5 6 7 | abstract class UtilityClass { public static someMethod(): void { // do something } } |
In this example, we declare the UtilityClass as an abstract class. This means that we cannot create an instance of the class directly, but must extend it to another class. We can still access the static methods of the class using the class name, as in UtilityClass.someMethod().

Private Constructor with Static Fields
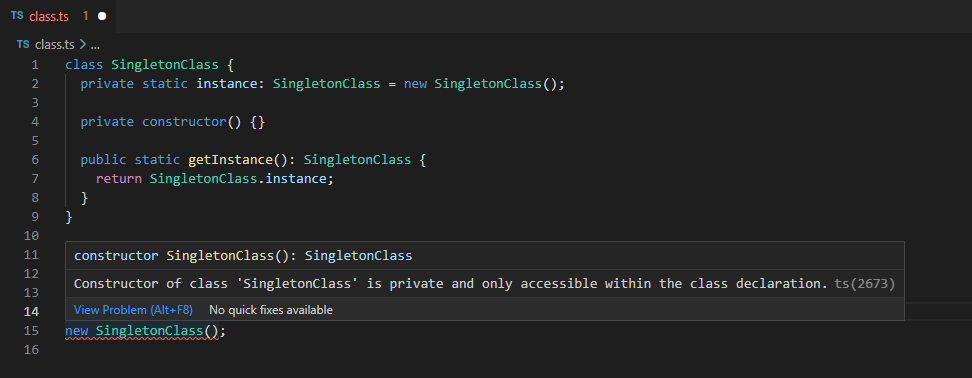
A third way to prevent class instantiation in TypeScript is to combine a private constructor with static fields. By declaring a private constructor and a static field, we can create a “self-instantiating” class that creates its own instance and assigns it to the static field.
1 2 3 4 5 6 7 8 9 10 11 | class SingletonClass { private static instance: SingletonClass = new SingletonClass(); private constructor() {} public static getInstance(): SingletonClass { return SingletonClass.instance; } } |
In this example, we declare the SingletonClass with a private constructor and a static instance field. The instance field is initialized with a new instance of the SingletonClass. We also declare a static getInstance() method that returns the SingletonClass instance. By combining a private constructor with static fields, we ensure that only one instance of the class is created.

Conclusion
In conclusion, preventing class instantiation in TypeScript can be achieved in several ways, including using a private constructor, declaring an abstract class, or combining a private constructor with static fields. By preventing class instantiation, we can ensure that our classes are used in the way they were intended and can create a more secure and maintainable code.







![Instant Approval High PR FREE Backlink Sites List [Updated] Instant Approval High PR FREE Backlink Sites List [Updated]](https://cdn.stackblogger.com/wp-content/uploads/2021/11/instant-approval-backlink-sites-list-370x235.jpg)