Search Engine Optimization is the process of improving your site visibility from various search engines. It depends on various factors through which your site appears in search results. Angular Universal plays a big role in search engine optimization. Angular Universal is also known as SSR- Server Side Rendering. In this article we will talk about some great ideas that will help you improve your Angular website ranking.
What are the various factors that decrease your website ranking?
- Site is taking more than 3 seconds to load
- Site is built without Angular Universal (without server side rendering)
- Static Contents are not optimized / minified (however this doesn’t apply for Angular websites)
- Lack of meta data
- Less contents on website
5 Great SEO ideas that will help you improve angular website ranking
- Meta records– provide site title and meta tags to each components as well as the
index.html - Angular Universal– implement angular universal (SSR)
- AMP– implement Accelerated Mobile Pages
- Optimization– optimize your website
- Compression and caching– enable static contents compression and caching at server
- Social Bookmarking and Backlinks– add your website to different bookmarking sites and get backlinks
Let’s understand each points with examples.
Update Meta Records
Meta tags improve the site crawl performance so that the search engine visibility is increased.
Meta Records benefits
- Impacts SERP (Search Engine Results Page)
- Impacts ranking of website
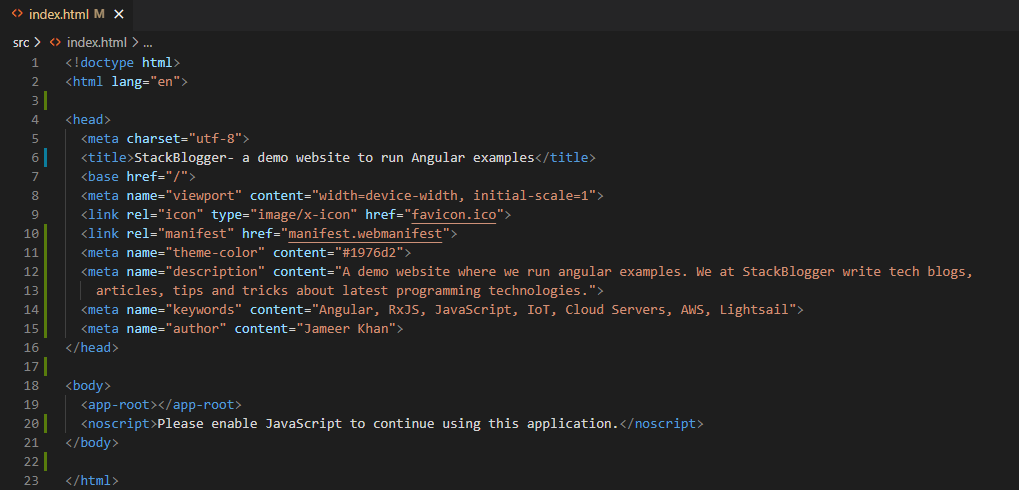
Go through below code to add the title and meta data in root page (index.html) as well as in each components.
<title>StackBlogger- a demo website to run Angular examples</title>
<meta name="description" content="A demo website where we run angular examples. We at StackBlogger write tech blogs,
articles, tips and tricks about latest programming technologies.">
<meta name="keywords" content="Angular, RxJS, JavaScript, IoT, Cloud Servers, AWS, Lightsail">
<meta name="author" content="Jameer Khan">
The next and very important step is to add meta tags in components that helps improve angular website SEO.
We will use Angular Meta service to meta tags of each components.
Import the service.
import { Meta } from '@angular/platform-browser';Inject the Meta service in component and use the addTags method.
constructor(private meta: Meta) {
this.meta.addTag({ name: 'description', content: 'A demo page built by StackBlogger to show the search engine optimization improvements in an Angular website.' });
this.meta.addTag({ name: 'robots', content: 'index, follow' });
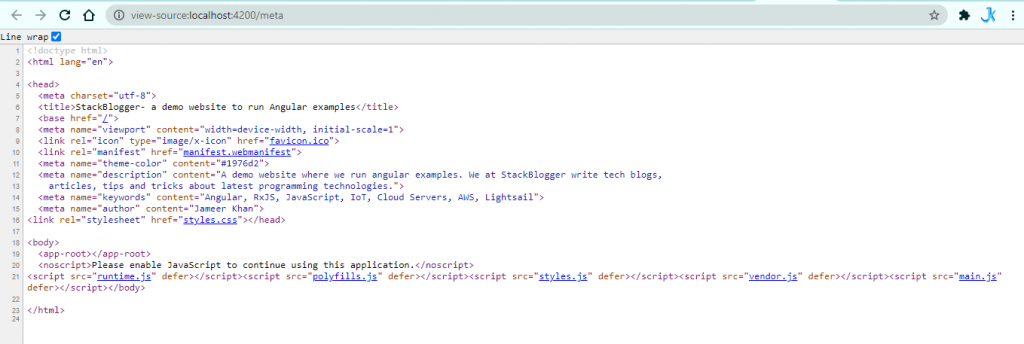
}That’s it. When you run your page and open View page source, you will notice your meta tags are in action.

Implement Angular Universal (Server Side Rendering)
Angular Universal is a technology that renders your page on server instead of client (as normal Angular or React app does). SSR helps execute the template on server and generates static application page that’s later gets bootstraped on the client. It helps search engines to crawl the page.
Angular Universal benefits
- Helps search engines crawl the pages
- Allows social networks to read pages
- Helps in First Contentful Paint (FCP)
- Improves site performance on mobile and low powered devices
- Angular Universal generated pages are easily searchable, linkable and navigable
- Pages can be displayed even without JavaScript. They are pure HTML.
Let’s start implementing
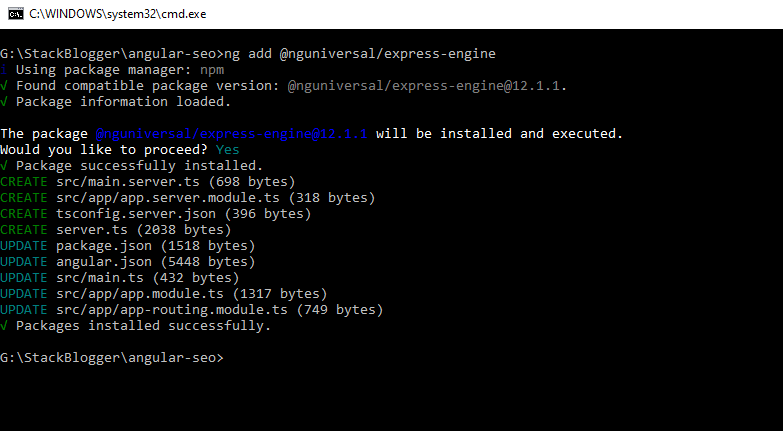
Run the command below in your Angular project to integrate ng universal express engine.
ng add @nguniversal/express-engineIt will generate following output.

It’s installed! Now is the time to run and test Angular Universal (SSR) in action. Run command below.
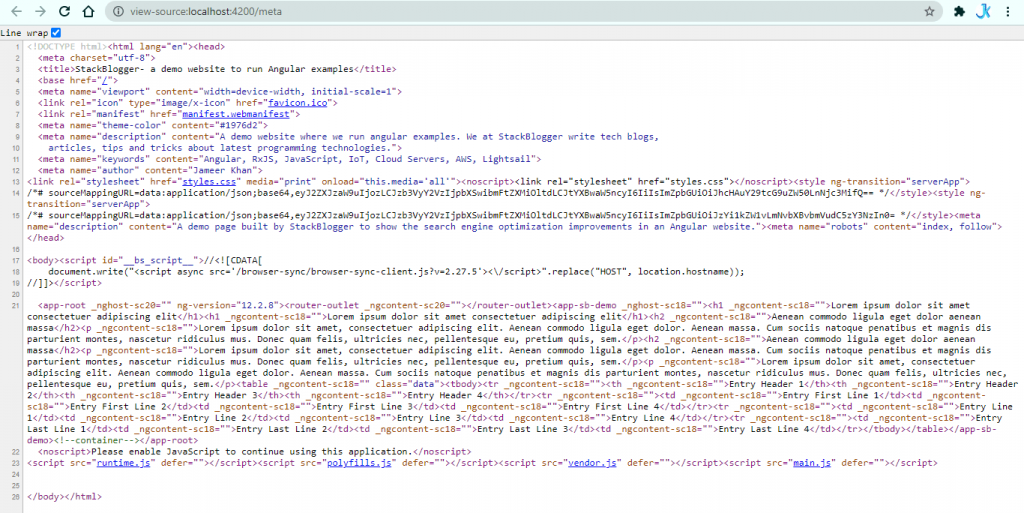
npm run dev:ssrIt will run your angular app on the same port 4200. Open http://localhost:4200 in your browser and open View page source.

You will notice the complete HTML is loaded in the browser. Great! Angular Universal is integrated and working.
Build SSR Project for Production
Run below command that will build both the server script and the application in production mode. Use this command when you want to build the project for deployment.
ng build && ng run app-name:serverImplement AMP (Accelerated Mobile Pages)
AMP is used to make fast performance pages which can be opened on mobile devices and that not only improves the search engine ranking but also improves the sales (if your website is into e-commerce domain).
At the moment there is not any appropriate library to convert Angular pages into AMP pages. We would need to convert them manually and render throw SSR (server side rendering).
We will do modification in the server.ts file generated by Angular Universal in above steps.
Manual AMP conversion steps are here – Convert HTML to AMP
Replace server.get('*', (req, res) => { code with below code in server.ts file.
// All regular routes use the Universal engine
server.get('*', (req, res) => {
if (req.query.amp) {
console.log('AMP page requested');
// render your amp page
res.render(indexHtml, { req, providers: [{ provide: APP_BASE_HREF, useValue: req.baseUrl }] }, (err: any, htmlString) => {
// Convert the htmlString to AMP before rendering
res.render(htmlString);
});
} else {
console.log('Non AMP page requested');
// render normal page
res.render(indexHtml, { req, providers: [{ provide: APP_BASE_HREF, useValue: req.baseUrl }] });
}
});The code will check for amp=1 in url query string. If it finds then it will come inside the condition and render the AMP string. You need to convert the htmlString to AMP before rendering.
I am creating a tool to convert Angular templates to AMP. I will update my article once the script is ready.
If you need the script, comment on the below post so that I can know how many people are needing it and I can give more time to script generation.
I am creating a script to convert Angular pages to AMP version on the fly. Need your support. Write below if anyone else needs the script ??
— StackBlogger (@stack_blogger) October 6, 2021
Optimization
Site Optimization is the process of minifying static contents, reducing too many API calls, removing unnecessary codes/ variables, improving coding standards (use appropriate rxjs operators) etc.
Follow below steps to optimize your angular website for search engine ranking
- Implement TrackBy function
- Implement Change Detection
- Properly Manage the APIs Data
- Use lazy loaded child components
- Remove usage of
var. Useletorconstinstead - Avoid keeping any unnecessary code on page
All above points are already covered in my other articles. Follow them for step by step implementation of each one.
Compression and caching
Last but not the least. Compression and caching. These should be enabled at your server where the Angular website is deployed. You need to enable:
- Compression using either
gziporbrotli - Enable caching of static files.
Compression
Here are steps to enable Gzip at nginx server on Ubuntu. It reduces website page load time and increases performance.
Caching
This link will help you enable caching on Nginx server. You can cache the files for 365 days if you think there will not be any changes in your css / js.
Social Bookmarking and Backlinks
This method improves your website’s search engine visibility. It is similar to talking a lot of people about you make you more famous. So by adding backlinks of your site you are telling search engines that people are talking about you. And search engines will improve your website ranking.
Add your backlinks here- BookMyMark
But there is a notice-able point that you should not add your backlinks to spammy websites. It will decrease performance instead of increasing it. I have list of top free social bookmarking and backlinks websites if you want to take a look: Top 100+ Social Bookmarking and Backlinks Site List
Conclusion
This article covers how can you improve search engine indexing of your Angular website. If you still have any query for me, start a thread below.


Its like you read my mind! You seem to know so much about this, like you wrote the book in it
or something. I think that you can do with some pics to drive the message
home a bit, but other than that, this is excellent blog.
An excellent read. I’ll certainly be back.