`ngx-bootstrap` is a flexible library built on top of Angular to be used in Angular. It uses Bootstrap library to provide its components styling.
Step 1: Install library
It is assumed that you have already created an Angular application.
Install the ngx-bootstrap package using command below:
npm install ngx-bootstrap --saveStep 2: Import required packages
Next step is to import required packages in main module file. You can import as much packages you need, but it is not advisable to import unnecessary packages.
For ex. you need AlertModule then import it like this:
import { AlertModule } from 'ngx-bootstrap/alert';
@NgModule({
imports:
AlertModule.forRoot(),
...
]
})
export class AppModule(){}Step 3: Use template
The next step is to use template code to see the result.
<alert type="success">
<strong>Well done!</strong>
You successfully read this important alert message.
</alert>
<alert type="info">
<strong>Heads up!</strong>
This alert needs your attention, but it's not super important.
</alert>
<alert type="warning">
<strong>Warning!</strong>
Better check yourself, you're not looking too good.
</alert>
<alert type="danger">
<strong>Oh snap!</strong>
Change a few things up and try submitting again.
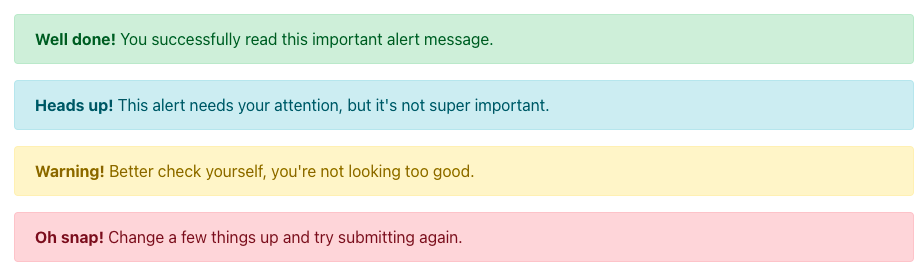
</alert>The result will be displayed like this:

Conclusion:
ngx-bootstrapis a styling library to provide bootstrap features in Angular. It uses bootstrap css framework internally to display the modules. The library is easy to use in live as well as any educational purpose projects.

