If you creating an Ionic application and trying to use ion-*tags inside custom Ionic components then you will get some errors like-
Template parse errors:
'ion-card' is not a known element:
1. If 'ion-card' is an Angular component, then verify that it is part of this module.
2. If 'ion-card' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.
I was working on an Ionic project and started getting this error when I created a custom component. I searched over Google for one day and wasted time but nothing worked. I found one line of solution somewhere in Ionic Forum site and thought to write this for everyone out there struggling for the same issue.
Steps to resolve the issue-
1. Generate the component
Generate a component using command ionic generate component <component-name>. You will see a component is generated in components folder along with a module file components.module.ts
2. Import ComponentsModule
You have to import the components.module.ts file in app.module.ts to make your component available for use.
import { ComponentsModule } from '../components/components.module';
imports: [
ComponentsModule
],
3. Update ComponentsModule
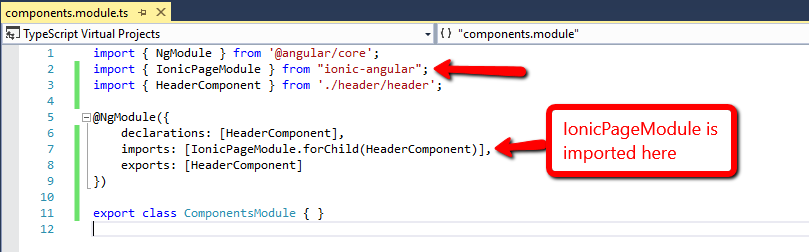
Now the last and most important part is:- Import IonicPageModule in ComponentsModule file. This one line would solve the Template parse errors in Ionic components. The components.module.ts file should look like this-
import { NgModule } from '@angular/core';
import { IonicPageModule } from "ionic-angular";
import { HeaderComponent } from './header/header';
@NgModule({
declarations: [HeaderComponent],
imports: [IonicPageModule.forChild(HeaderComponent)],
exports: [HeaderComponent]
})
export class ComponentsModule { }
Check the screenshot for reference-
Feel free to share your comments on this 🙂

