Developers always look for a boilerplate which can reduce their initial project setup time and efforts. Being a developer, I always search for basic boilerplates in Angular. I found the Angular boilerplate very helpful. It has a command to generate lazy loading boilerplate with routing module.
Angular is a JavaScript framework and it is very lightweight in performance and has many great features for programmers. Angular is continuously developing its new versions.
Let’s build a lazy loading boilerplate with routing module in angular:
Generate Angular boilerplate
Its time to generate the boilerplate. Run below command-
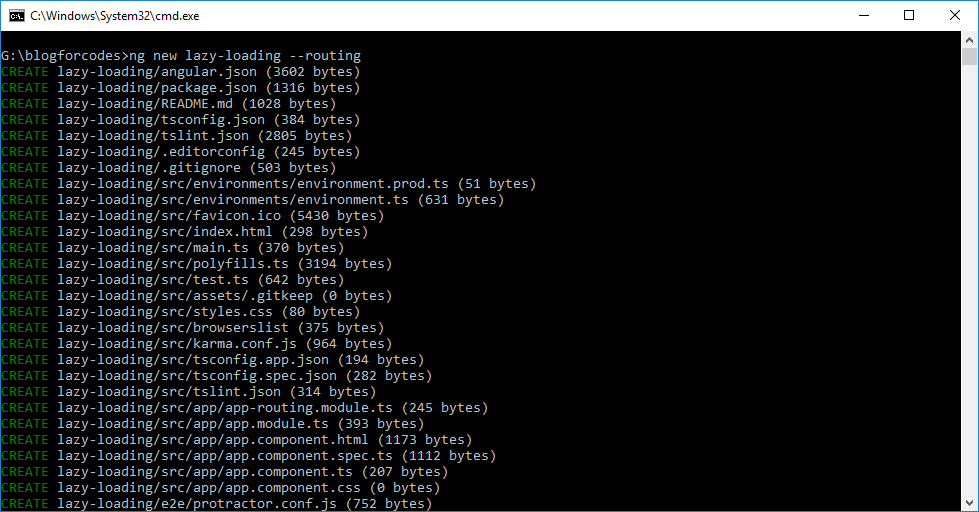
ng new lazy-loading --routing
The project with routing module is created and you will see the output like this-

Generate child modules with routing
Now generate child pages with routing modules. Please notice there is --routing parameter is appended in the command. That parameter is used to create routing of each child module that will be is used for lazy loading. If you don’t append the --routing parameter in command, it will not generate routing of each child module and hence, it will not be lazy loading.
Run these commands one by one to generate modules-
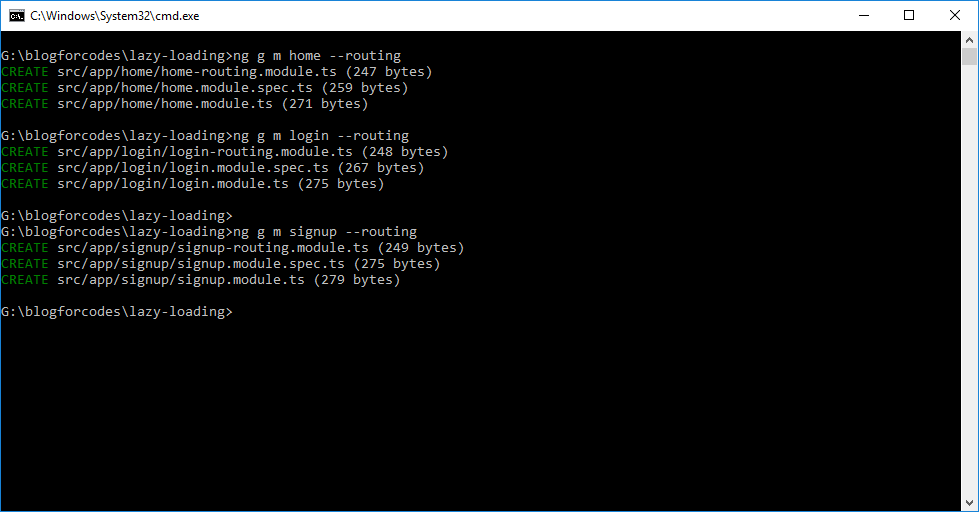
ng g m home --routing
ng g m login --routing
ng g m signup --routing
The output of above commands will look like this-

Generate components for each child
In above step, we have generated child modules with routing. Now we need to generate components for each module. Run below commands one by one to generate components-
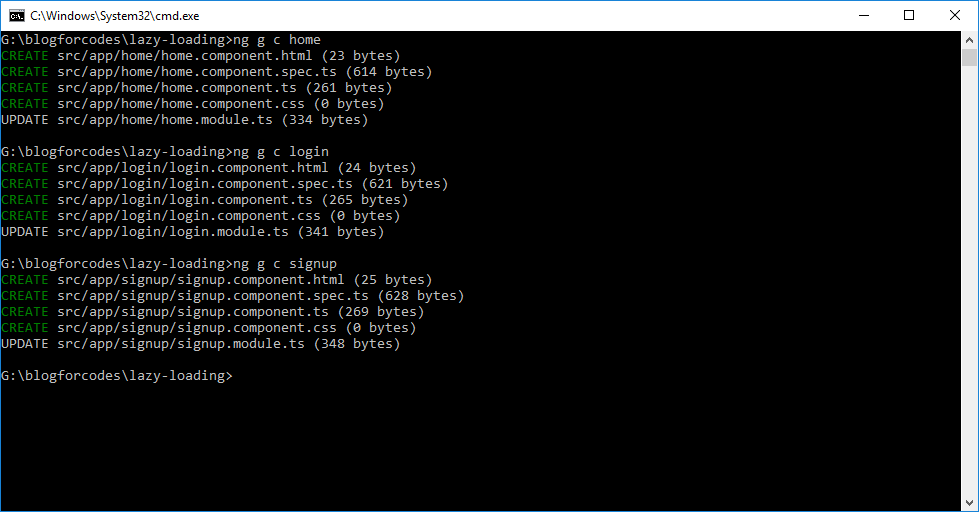
ng g c home
ng g c login
ng g c signup
The output will end up like this-

We have now generated modules with routing and their components.
Setup child routing
Now its time to setup the child routing in child modules.
Open child routing files and add the following lines of code.
home-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home.component';
const routes: Routes = [{
path: '', component: HomeComponent
}];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class HomeRoutingModule { }
login-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { LoginComponent } from './login.component';
const routes: Routes = [{
path: '', component: LoginComponent
}];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class LoginRoutingModule { }
signup-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { SignupComponent } from './signup.component';
const routes: Routes = [{
path: '', component: SignupComponent
}];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class SignupRoutingModule { }
Now we have done setup of child routing.
Setup routing in main module
We need to setup the routing in parent routing module ie. app-routing.module.ts file
Open app-routing.module.ts file and paste below code in that-
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{ path: '', loadChildren: './home/home.module#HomeModule' },
{ path: 'login', loadChildren: './login/login.module#LoginModule' },
{ path: 'signup', loadChildren: './signup/signup.module#SignupModule' }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Parent routing is now setup.
Remove html from app.component.html file
Open app.component.html file in editor and remove all the HTML and paste the following code in that-
<router-outlet></router-outlet>
Its time to run the project
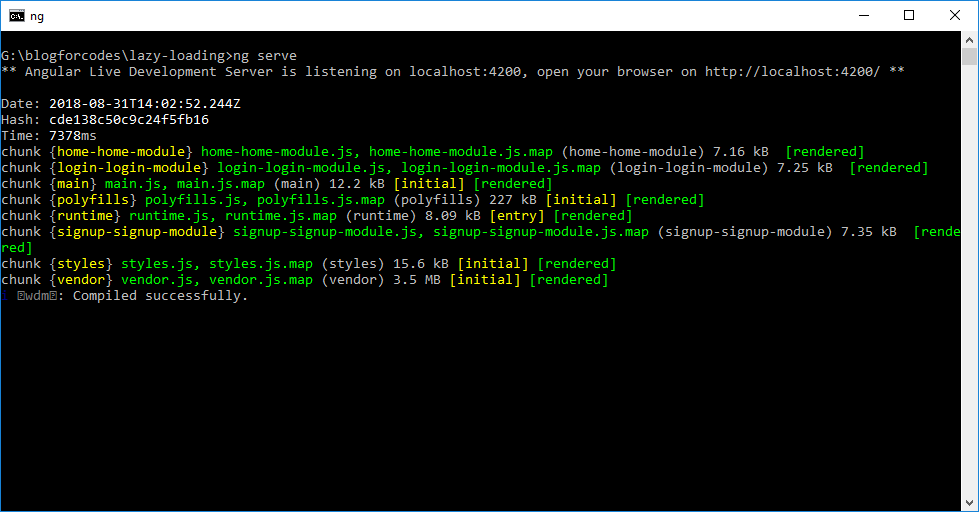
Run the project using command ng server --open and wait for it to open page on browser. The project will start running on browser with routing functionality.
Test the routing using below links-
Home page- http://localhost:4200
Login page- http://localhost:4200/login
Signup page- http://localhost:4200/signup

You will see the page with routing on browser-

Download the complete source code from here- https://github.com/enginesoftsolutions/angular6-lazy-loading-boilerplate
Also Read:
- 5 Best Google Charts to Use in Angular (2021)
- Angular Material 12 Table, Sorting, Searching & Pagination
- RxJS forkJoin: Definition and Real World Uses
- 5 Great SEO Ideas To Improve Angular Website Ranking
- Real World Examples of 5 Common Observable Operators
Conclusion
Get Angular Lazy Loading Boilerplate to start implementing new features.

