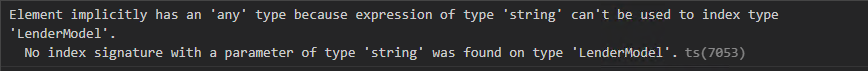
No index signature with parameter of type ” was not found is an error in typescript. The error basically comes when you try to access a value from object using a dynamic key.

How to solve No Index Signature error
The solution of this problem is to use as keyof on the field you are using as a key.
Let’s understand it by taking an example code. I have a model UserModel with three fields – userName, customerName and userId
export class UserModel {
userName?: string;
customerName?: string;
userId?: number;
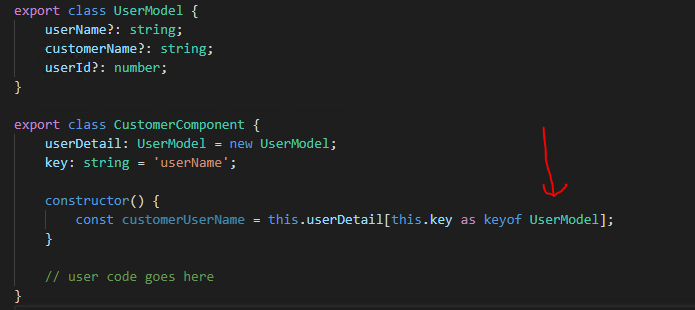
}So instead of using this.key directly, you need to use this.key as keyof UserModel which will solve the Error. It says that the key field you are providing, is a key of model itself. So after that it won’t complain about No Index Signature with parameter of type ‘string’ was found.
export class CustomerComponent {
userDetail: UserModel = new UserModel;
key: string = 'userName';
constructor() {
const customerUserName = this.userDetail[this.key as keyof UserModel];
}
}
No index signature with a parameter of type ” was found
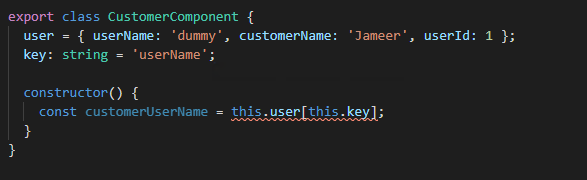
The same error may occur when you do not use a Model Class in your data variable and try to access it with a dynamic key.

'{ userName: string; customerName: string; userId: number; }'.How to solve no index signature error in object
Create an Interface (you can create a Model Class as well) with the fields according to your Object. In my case, I have three fields so I have created an interface like this-
export interface UserModel {
userName: string;
customerName: string;
userId: number;
}Now declare the user object variable with the interface.
user: UserModel = { userName: 'dummy', customerName: 'Jameer', userId: 1 };And finally use as keyof operator at the time of accessing the data.
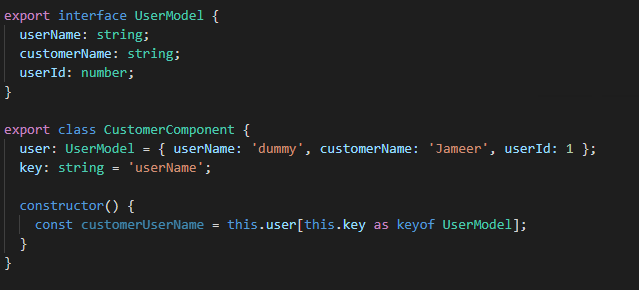
const customerUserName = this.user[this.key as keyof UserModel];Complete code-
export interface UserModel {
userName: string;
customerName: string;
userId: number;
}
export class CustomerComponent {
user: UserModel = { userName: 'dummy', customerName: 'Jameer', userId: 1 };
key: string = 'userName';
constructor() {
const customerUserName = this.user[this.key as keyof UserModel];
}
}
Access Enum By Dynamic Key in TypeScript
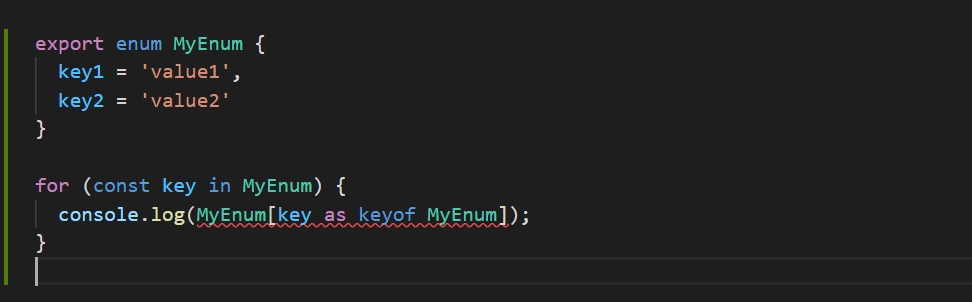
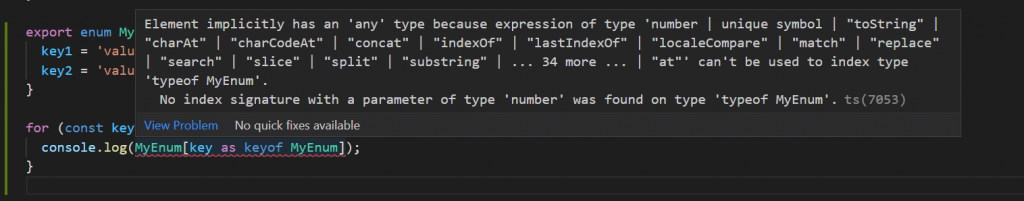
If you are trying to access enum properties and its values by dynamic keys in TypeScript project then it may through No index signature with a parameter of type '' was found on type 'typeof MyEnum' error even if you use keyof property.


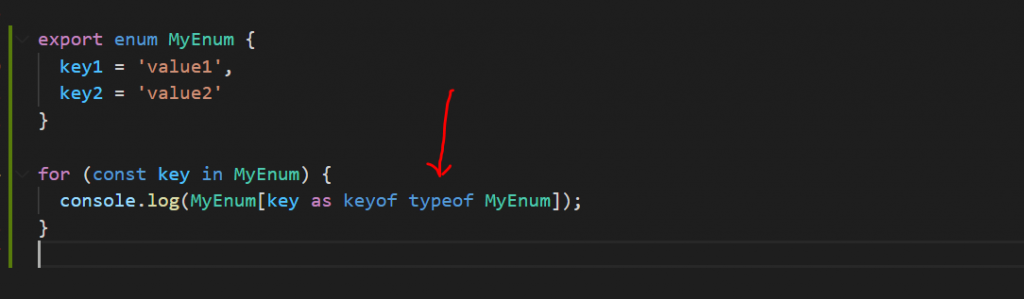
The solution of the error in case of Enum is to use typeof property along with keyof. Here is how to use-
export enum MyEnum {
key1 = 'value1',
key2 = 'value2'
}
for (const key in MyEnum) {
console.log(MyEnum[key as keyof typeof MyEnum]);
}
typeof property along with keyof in case of accessing keys from enum dynamicallyUse typeof property along with keyof in case of accessing keys from enum dynamically. Refer the solution in above image.
Conclusion
As this article already covered how to solve “No index signature with a parameter of type ‘string’ was found”, what’s next ? I would say try to Integrate Internationalization (i18) in Angular.
Also Read: How to use Virtual Scrollbar in Angular Mat Select


Oh my goodness! Amazing article dude! Thanks, However I am going
through issues with your RSS. I don’t know why I
can’t subscribe to it. Is there anyone else having similar RSS problems?
Anyone that knows the solution can you kindly respond?
Thanks!!