Tumblr is a place to express yourself, discover yourself, and bond over the stuff you love. Tumblr has its own APIs to work with the various operations of it. In this post we will learn about how to create a photo post to Tumblr using API. Follow the link here to learn about how to post link to Tumblr using API.
Prerequisite
It is required to have followings on your machine:
- Node.Js installed on your machine
- A simple Node.Js application
Getting Tumblr Keys and Tokens
The next step is to get required keys and tokens from Tumblr to be used in the API call.
Follow the steps below to get it-
- Register on the Tumblr site
- Visit Application Center to create an application in Tumblr workspace.
- Visit the OAuth applications page
- Click “Explore API” on the application you want to authorize
- Click the “Allow” button, which will take you to the API console
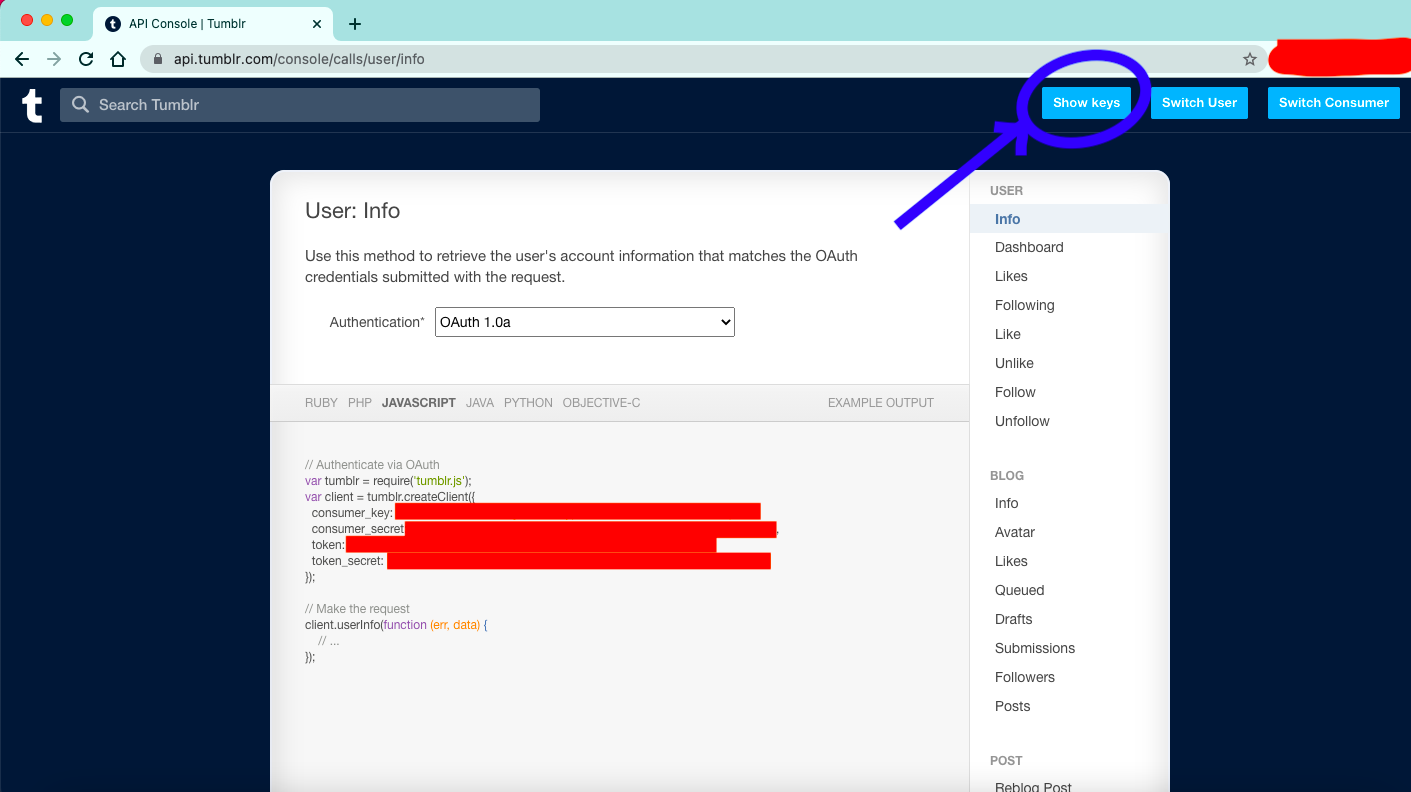
- Click the “Show keys” button, which will show you the credentials you can use to make signed requests.
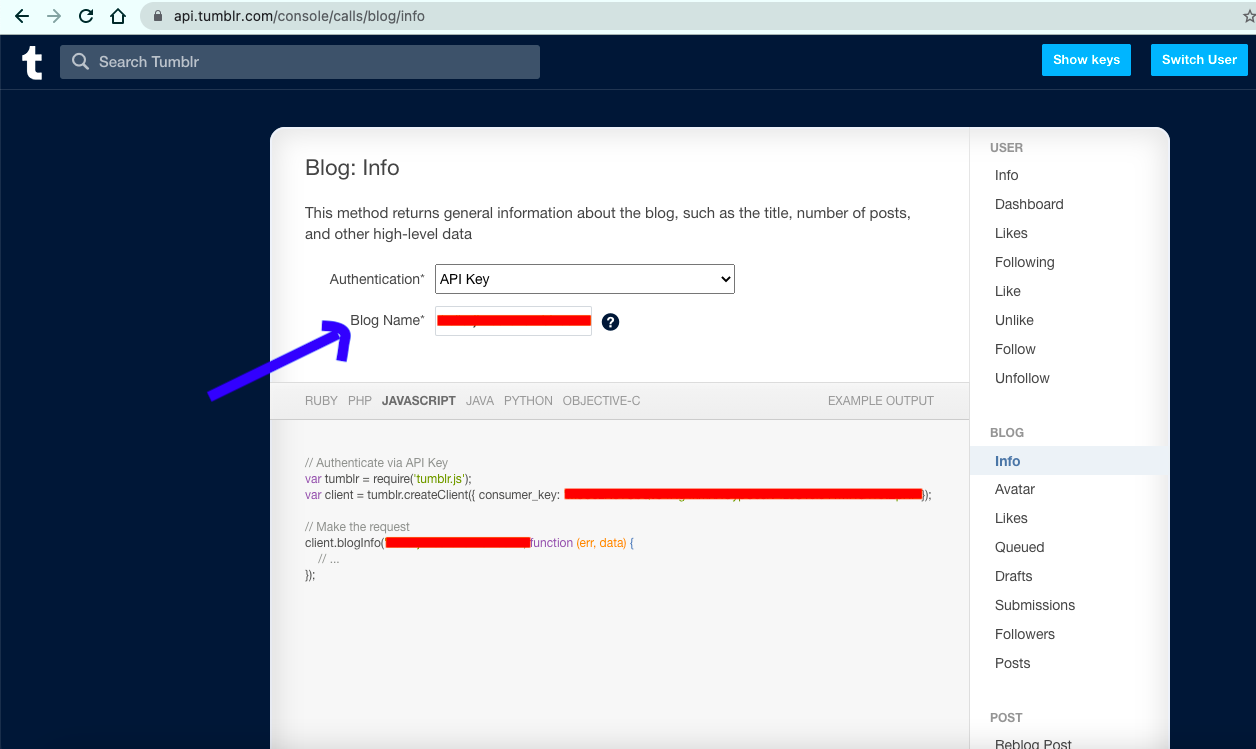
- Also get the “Blog Name” from API Console itself.


Install tumblr package in Node.Js
The next step is to install the Tumblr library in Node.Js application. Follow the command below to do it-
npm install --save tumblr.jsCreate Tumblr client
var tumblr = require('tumblr.js');
var client = tumblr.createClient({
consumer_key: '',
consumer_secret: '',
token: '',
token_secret: ''
});Paste Consumer Key, Consumer Secret, Oauth Token and Oauth Token Secret in above code.
Call Tumblr Photo Post API
Its time to call the Tumblr Photo Post API.
const blogName = '<your blog name>';
const params = {
source: 'url of your photo',
caption: '<a href="your website url"<Website title</a>' // html string to be post as caption
}
client.createPhotoPost(blogName, params, function(err, resp) {
console.log(resp); // your photo post is submitted to tumblr successfully.
});
Conclusion
We learnt how to create a photo post to tumblr using API. There are many features the Tumblr APIs provide. It is useful for Social Media Optimization if you have a website and you want to drive traffic to your website.

